When designing the digipak, we tried to consider the artists brand image. This was then when we started to consider other artists that are like Luke.
Front Panel
Jack Johnson is an incredibly talented and well known artist. We believe that Johnson relates to our artist due to not only his star image but his music. So, when designing the digipak we kept in consideration Jack Johnson's album covers. Below is an image of Jack Johnson's album cover In Between Dreams. The cover shows an image of a tree and a man holding a guitar. We notices that there is no image of Jack Johnson himself on the cover, so we decided to explore this idea.
How I added in the balloon to the image:
Step 1
I typed in 'red balloon to Google and took one of the images from Google. This image is not subject to copyright due to it being public and there for sharing. I then saved the image.
Step 2
I opened the image up in Photoshop.
Step 3
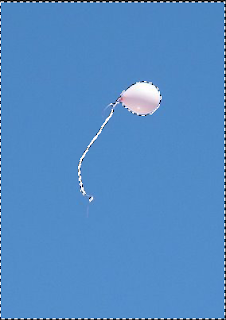
I then used the Pencil Tool to draw a line that would look like the strings line. This is because when using the Magic Wand Tool, it would not pick up the faint line of the string on the balloon.

Step 4
I then used the Magic Tool to cut around the balloon so that all of the background would be cut away.
You can't actually see the white line that I drew but once it is placed onto the front panel it will be a lot clearer.
Step 5
I then used the Rubber tool to take away any of the blue that was left behind from the previous background.
Once this was erased I used the Fill Tool to change the colour of the balloon to a deep red, so that it would link to the music video and also stand out more.
Step 6
I then used the Rectangle Tool to select the balloon and then copy it to the front panel of the digipak.
Step 7
I then placed the image of the balloon onto the front cover. I then used the Opacity Tool to make the image of the balloon less strong. This made the balloon more transparent but not too transparent that you are unable to see it.
The opacity tool allowed me to make the balloon look more realistic.
Back Panel
For the back of the digipak we wanted an image that showed off Luke's classy and glamorous image. We looked through the images that we had taken from the shoot day and found an image that we took from when we were running through the video. It is part of the end of the music video, when Luke bows. We thought this image showed off his character perfectly. It also adds a personal touch to the digipak because it shows him saying Thank You to the person buying, letting them psychologically think that they are saying it to them. Below is the final product of the back panel.
I then changed the text that was on the bottom to black and slightly moved it to the right. This created the slight shadow effect and made it a lot more clearer and easier to read.
Middle Panels
Middle 1
For this first side of the middle panels we wanted to have an image that showed the music video in one take. By this I mean displaying the lights, the movement and the emotions. We found it difficult to find an image that would be perfect for the panel. But we did find one image, we converted it to black and white and it proved to be great. It shows off the balloons, the dancers, the party scene and included Luke. Below is the image.
The one issue we had with this image, which we fixed, was that there is a laptop being held in the image. But, the only way that you can tell it is a laptop was by the logo shining in the image. Below is the original image.
I used the programme Lightroom to remove the logo from the shot. In Lightroom I used the tool Spot Removal. Shown below.
I then zoomed in onto the logo, made the spot removal size smaller so that it would just fit around the logo. This removes the logo and the image looks much better.
Middle 2
For the middle panel we came up with the idea of incorporating many images from the shoot into one image but leaving a space in the middle to place the letter 'L', which will stand for Luke. We chose various images from the day that fit well together but also looked right when placed in the specific places. The images were all kept in black and white as that was the theme for the digipak to create a classy and glamorous look for Luke. Below is the final product.
We wanted the sizes of each image to be the same so that it would replicate the Rule of Thirds look. This is so that each image would fit together and the composition of this panel would look good.
But, this wasn't how it started when creating this panel. We first came up with the idea of having images on the page, still the same idea, but with Luke in the middle instead of just an L. But, we didn't think of keeping the images as the same size. So, we spent a while trying to find images that looked good but could be any size. This is shown below.
We found this to look quite messy and unorganised and didn't represent looks character, which is classy, cool and glamourous. So, in photoshop I used Rulers. This allowed me to make sure that each image was kept the same size and we kept to the rule of thirds theory. We picked the best images and started to place them in the image. We also chose to cut Luke to just the L, this enhanced the cool factor about him but also keeping the essence of his classy image. Below is the final images with the use of the rulers to show how we made sure that everything was in line and the same size.
We also decided to change the font of the L to a simple and straight forward L. This is because not only did it look aesthetically better but it felt more real and less about trying to be 'fancy'. Which is what Luke is as a character, we also thought about Jack Johnson and knew that he would keep it simple yet the entire page would be compelling.
The Digipak
Overall, I think that our digipak works well as a campaign. It displays Luke's star image in a classy and great way. It reassures his fans of his image and lets them get to know what he's about more. I think that each panel works well together and looks great.
































No comments:
Post a Comment