In today's lesson we started to design our website for Luke Higgins campaign, to do this we used WIX. A site that lets you create your own websites. We thought about various aspects of the site from the colour scheme of the font, various images we would use and what information about Luke we will put on there. We decided to go with a turquoise like blue to replicate Lukes cool and calm image. We also chose a grey theme because not only did the colours fit well together (the blue and grey) but it represents the classy and, also, cool side of Luke. We also chose to keep the imagoes in black and white because it fit in well with the whole website, the images look more professional and it also links to the CD digipak. The overall website will help with Luke's campaign and represent his star image. It will give his fans the idea that he cares about what they want to know and constantly wants to update them. We will add in some images from the shoot day that we took as well to give people an inside look on filming Luke's first music video.
You can see in the image that there is a banner at the top which says Luke Higgins and in the middle of the banner it has a circle. In this circle we are going to place the record labels logo here to publicise the record label swell.
Sunday, 2 December 2012
Saturday, 1 December 2012
Industry Feedback
We were able to get feedback from people who are working in the music industry. This feedback helped us understand how people see the video and it was great to get an idea of how people who actually work in the industry felt about the video.
Some lovely
moments, the 'Goodfellas' camera technique works well and it's got to be good to
finish with fireworks.
Kit Buckler –
Former Head of Marketing at Sony Music
What a
lovely lovely job! I really enjoyed this and so impressed that it's been created
by students. Congratulations to all involved it looks
great.
Ali – From Lukes
Management
Most
entertaining – she had obviously planned out the shots as directors should, and
it remained watchable to the end, as most videos rarely are
Andy
Murray
Very
creative… excellent
Head of Live
Nation
Friday, 30 November 2012
What we tried to do with our video
What we have tried to do in our video is
create a fun environment and shooting it all in one shot only. We decided on
four main rooms, was actually three and one converted, and outside where the
fireworks would go off. We added inflatable, various lighting, balloons to
enhance the enjoyment of the video. We added the ballet dancers because we felt
as if it gave a classier feel to the video, also the way that they are dancing
doesn’t take away the attention from him. Overall, I like the video so far and
the rough cut is promising.
Rough Cut
Below is our rough cut of our music video, I really enjoyed the day and even though there are still a few things that we need to edit still, mainly to do with exposure, I think it looks really promising.
Editing our Rough Cut
After shooting our music video, we knew
that we did not have as much editing to do as the other groups. However, we
knew that it would be equally as hard, if not more, and would mean that we all
need to work together to produce an incredible end product. Whilst editing we
came across a few problems, due to the lighting being different in all rooms we
couldn’t keep changing the exposure or stopping and setting it to the right one
as it was all one shot. So, in Adobe after effects we set to work on trying to enhance
the light in some areas of the shot, as in a few frames you are unable to see
Luke singing. The way we achieved this was by rotoscoping, which is where we
used a ‘mask’ on the section we wanted to lighten up in the frames and adjust
the exposure for that area to brighten it up. We decided to do this for the
entire shot of the orchestra room because when following Luke to the chair we
couldn’t see his face at all. But using this tool meant that we were able to
circle his face, mask, and then adjust the brightness so that only his face
would lighten up and not the rest of the shot. This meant that we could keep
the whole feel of the calming candles and the sound of the music the same. But
we needed to make sure that we did not over expose his face otherwise there
would be too many pixels in the area chosen to lighten and it would become
grainy and wont look professional.
Another factor added to the shot was the
fireworks, because there was a health and safety issue with using massive ones
we have to edit them into the shot. So, we used fireworks which we decided to
shoot due to all the different firework shows that were going on. Once this was
filmed we imported the fireworks into the music video footage we had already
shot, then used the track tool which meant that the fireworks would move along
with the camera instead of staying in one position and looking unrealistic.
We chose the top of the house where the fireworks would be going off from, this
meant viewers could see the fireworks in a good position.
Thursday, 29 November 2012
Creating the CD Digipak
Creating our digipak was found to be quite difficult at times. This was because we found it difficult to find the right images to fit the panels. Below is the final digipak, showing all four panels, and below that are the steps taken to get to that final product.
When designing the digipak, we tried to consider the artists brand image. This was then when we started to consider other artists that are like Luke.
Front Panel
Jack Johnson is an incredibly talented and well known artist. We believe that Johnson relates to our artist due to not only his star image but his music. So, when designing the digipak we kept in consideration Jack Johnson's album covers. Below is an image of Jack Johnson's album cover In Between Dreams. The cover shows an image of a tree and a man holding a guitar. We notices that there is no image of Jack Johnson himself on the cover, so we decided to explore this idea.
We wanted to make links from the digipak to the music video itself, like Johnson does. This was when we decided to use the idea of a landscape. When I was shooting pictures over the holiday, I noticed a plane flying over this picturesque skyline. I felt as though this At first, I was unsure whether the image would work. But, we incorporated the use of balloons from the music video for the front panel of the digipak. Below is the end result of the front cover.

We added in text about the album, saying that all the rights belong to the record company Island Records, the one we created for Luke to be signed to in our promotion. We added the labels logo, a bar code and we decided to add in an E-code. This allows people will smart phones to scan it on their phone and receive updates about Luke. These would include things like signings, tour dates, 'secret' gigs and things like that. This allows his fans to keep involved with him and whats going on so that they don't loose interest and know that he cares about them. There was an issue with the text of the songs due to the location that we wanted to place it. Due to the light blue text and the dark to light background from the grass to sky, it became very difficult for people to read, shown below.
So, to get rid off this problem and make it readable we went into Photoshop and started to edit it. What I did was I duplicated the layer. This adds the exact same image, in this case text, and places it onto of it. I did this by right clicking on the side, where it shows layers, and clicked on the part where it says 1. I Wish You Love 2 H...
When designing the digipak, we tried to consider the artists brand image. This was then when we started to consider other artists that are like Luke.
Front Panel
Jack Johnson is an incredibly talented and well known artist. We believe that Johnson relates to our artist due to not only his star image but his music. So, when designing the digipak we kept in consideration Jack Johnson's album covers. Below is an image of Jack Johnson's album cover In Between Dreams. The cover shows an image of a tree and a man holding a guitar. We notices that there is no image of Jack Johnson himself on the cover, so we decided to explore this idea.
How I added in the balloon to the image:
Step 1
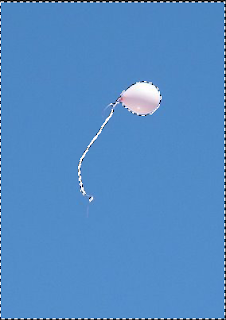
I typed in 'red balloon to Google and took one of the images from Google. This image is not subject to copyright due to it being public and there for sharing. I then saved the image.
Step 2
I opened the image up in Photoshop.
Step 3
I then used the Pencil Tool to draw a line that would look like the strings line. This is because when using the Magic Wand Tool, it would not pick up the faint line of the string on the balloon.

Step 4
I then used the Magic Tool to cut around the balloon so that all of the background would be cut away.
You can't actually see the white line that I drew but once it is placed onto the front panel it will be a lot clearer.
Step 5
I then used the Rubber tool to take away any of the blue that was left behind from the previous background.
Once this was erased I used the Fill Tool to change the colour of the balloon to a deep red, so that it would link to the music video and also stand out more.
Step 6
I then used the Rectangle Tool to select the balloon and then copy it to the front panel of the digipak.
Step 7
I then placed the image of the balloon onto the front cover. I then used the Opacity Tool to make the image of the balloon less strong. This made the balloon more transparent but not too transparent that you are unable to see it.
The opacity tool allowed me to make the balloon look more realistic.
Back Panel
For the back of the digipak we wanted an image that showed off Luke's classy and glamorous image. We looked through the images that we had taken from the shoot day and found an image that we took from when we were running through the video. It is part of the end of the music video, when Luke bows. We thought this image showed off his character perfectly. It also adds a personal touch to the digipak because it shows him saying Thank You to the person buying, letting them psychologically think that they are saying it to them. Below is the final product of the back panel.
I then changed the text that was on the bottom to black and slightly moved it to the right. This created the slight shadow effect and made it a lot more clearer and easier to read.
Middle Panels
Middle 1
For this first side of the middle panels we wanted to have an image that showed the music video in one take. By this I mean displaying the lights, the movement and the emotions. We found it difficult to find an image that would be perfect for the panel. But we did find one image, we converted it to black and white and it proved to be great. It shows off the balloons, the dancers, the party scene and included Luke. Below is the image.
The one issue we had with this image, which we fixed, was that there is a laptop being held in the image. But, the only way that you can tell it is a laptop was by the logo shining in the image. Below is the original image.
I used the programme Lightroom to remove the logo from the shot. In Lightroom I used the tool Spot Removal. Shown below.
I then zoomed in onto the logo, made the spot removal size smaller so that it would just fit around the logo. This removes the logo and the image looks much better.
Middle 2
For the middle panel we came up with the idea of incorporating many images from the shoot into one image but leaving a space in the middle to place the letter 'L', which will stand for Luke. We chose various images from the day that fit well together but also looked right when placed in the specific places. The images were all kept in black and white as that was the theme for the digipak to create a classy and glamorous look for Luke. Below is the final product.
We wanted the sizes of each image to be the same so that it would replicate the Rule of Thirds look. This is so that each image would fit together and the composition of this panel would look good.
But, this wasn't how it started when creating this panel. We first came up with the idea of having images on the page, still the same idea, but with Luke in the middle instead of just an L. But, we didn't think of keeping the images as the same size. So, we spent a while trying to find images that looked good but could be any size. This is shown below.
We found this to look quite messy and unorganised and didn't represent looks character, which is classy, cool and glamourous. So, in photoshop I used Rulers. This allowed me to make sure that each image was kept the same size and we kept to the rule of thirds theory. We picked the best images and started to place them in the image. We also chose to cut Luke to just the L, this enhanced the cool factor about him but also keeping the essence of his classy image. Below is the final images with the use of the rulers to show how we made sure that everything was in line and the same size.
We also decided to change the font of the L to a simple and straight forward L. This is because not only did it look aesthetically better but it felt more real and less about trying to be 'fancy'. Which is what Luke is as a character, we also thought about Jack Johnson and knew that he would keep it simple yet the entire page would be compelling.
The Digipak
Overall, I think that our digipak works well as a campaign. It displays Luke's star image in a classy and great way. It reassures his fans of his image and lets them get to know what he's about more. I think that each panel works well together and looks great.
Wednesday, 28 November 2012
Digipak Dimensions
The sizes a digipak can come in is either 4, 6 or 8 panels. We chose to go for a 4 sided digipak, this is because we wanted people to not get too ovverwhelmed with a larger one filled with images, like an eight dimension one. Using more sides means that there will be an increase of information about the artist, whether it is pictures or writing about the track itself. Below are examples of the different sizes, the last one which is the four sided one is the one we have chosen.
Tuesday, 27 November 2012
Using a Steadicam
We used a steadicam to record our video because we wanted it to all be one shot, and the only way that we could make it look good is by using a steadicam. What a steadicam does is when you are filming your video it makes sure that the whole shot is smooth and not bumpy. It allows you to get a clear image when you film, even when you are moving quickly. We knew that if we wanted a clear and perfect shot that this was the camera we had to use. Below is an example of how a steadicam looks, this is a behind the scenes shot from the movie Hugo.

Friday, 23 November 2012
Tuesday, 20 November 2012
Behind the scenes
On our shoot day we used cameras to film the cast and erveryohne involved in the day. It allows us to show the audience what goes into the shoot day.
Monday, 19 November 2012
How well prepared were you when you arrived for the shoot, what did you have to do before you could start shooting?
Overall we were very prepared for the
shoot, we knew exactly what we were going to do as soon as we got to B-WEBB.
What we did on the day was:
-
Place the candles and
everything else we set up the day before back to were it was going to be
positioned
-
Set up the inflatables

-
Blow up the balloons
-
Lay out the drinks and champagne flutes
-
Put the fruit on the table
-
Set up the fireworks to be
ready for when we need them
-
Tie the balloons that are
filled with helium with a string so they wouldn’t float to the top of the
ceiling
-
Place a silver tray on the bear
we are using
Not only did we have to do all of this but
we had to also rehearse the video many many times so that once it did come to
filming, it would all be perfect. We had the ballet dancers come in first so
that they could rehearse their routine not only by themselves but then have
more time to practise with Luke. Then at 1:00PM we had the rest of the extras
come in for rehearsals, and gradually allow Luke to get more comfortable with
the different rooms.
Subscribe to:
Comments (Atom)